If you want to centrally align a child widget within its parent, then the Center widget is useful.
In the introduction to the widgets series, let’s look at the Center widget now.
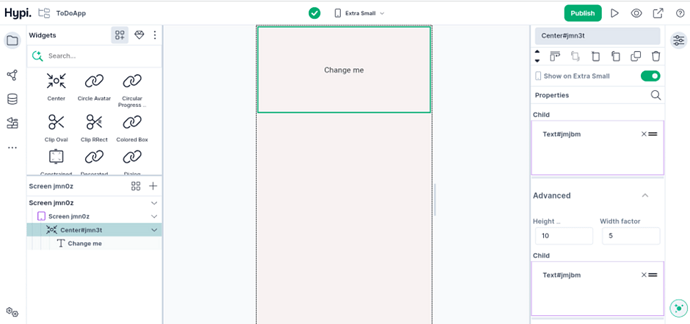
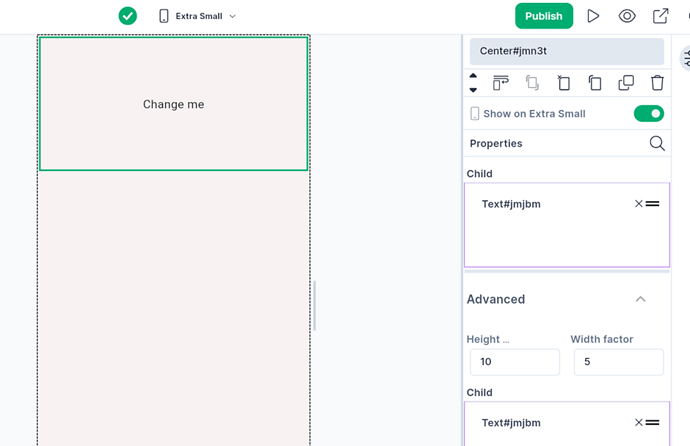
Let’s add a Center widget to the Screen. Then add the Text widget to the Center widget. The text gets centrally aligned automatically to the Center widget.
So, what are the Height factor and Width factor values? And how do they affect the Center widget’s dimensions?
The Center widget’s width is the product of the child width and the Width Factor . The Center widget’s height is the product of the child’s width and the Height Factor .
The Text widget aligns itself centrally inside the Center.
To know more about the Center widget, check out the below video.
Disclaimer: The attached video is from @FlutterMapp who is not associated with Hypi.