In the introduction to the widgets series, let’s look at the Aspect Ratio widget now.
An Aspect Ratio is the ratio of width to height. The Aspect Ratio widget attempts to size its child widget as per the given aspect ratio. It accepts any single widget as its child widget. However, you may add a Column or Row to the Aspect Ratio layout to add multiple widgets.
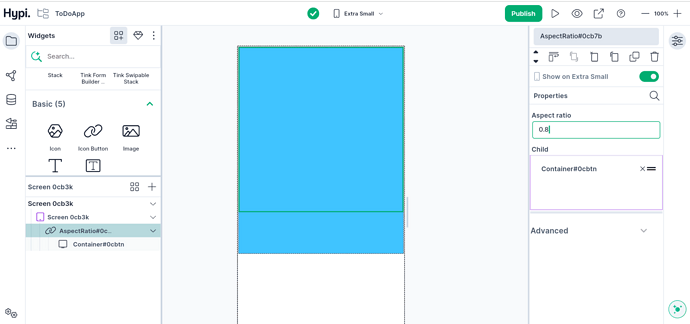
Let’s add a Container as a child widget to an Aspect Ratio widget. We will play around with aspect ratio values to check the changing shape of the Container.
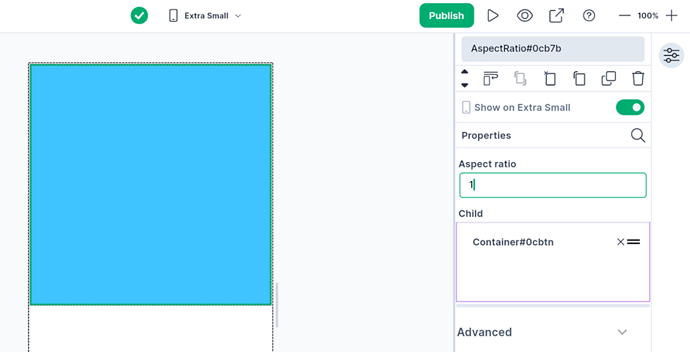
Aspect Ratio value 1 makes a perfect square as height becomes equal to the width.
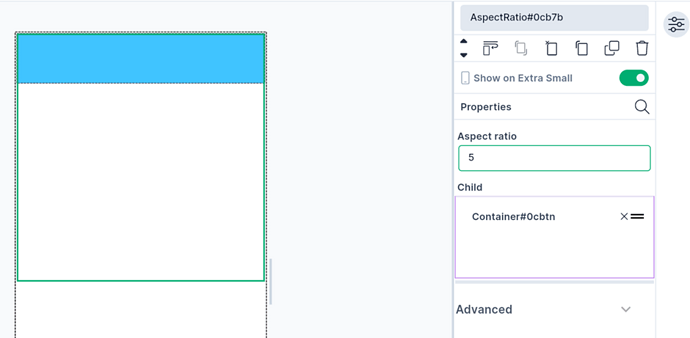
Aspect Raio with greater than 1 value makes a rectangle with a horizontal column with a reduction in height.
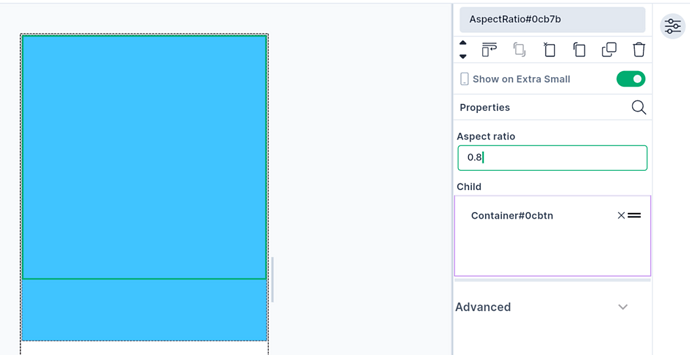
Aspect Ratio with less than 1 value makes a rectangle with a vertical column with a reduction in width.
To know more about Aspect Ratio, check out the below video.
Disclaimer: The attached video is from @Flutter who is not associated with Hypi.